Marketeq
Creating the UX framework for video pages and video discovery
UX Research, Information Architecture

My role
UX Designer
Responsibilities
Research
Information Architecture
Wireframing
User Flow
In 2023, I interned at Marketeq as a UXUI Research and Design intern for 3 months. Marketeq is a SaaS startup that provides digital solutions for other business to grow their business. During my time there, I completed 3 projects solo and worked closely with the Founder/CEO, spending 2-3 weeks on each project.
Context
The framework for a video discovery system
I was tasked with building a help video page system that would be accessed through desktop web browsers. I learned that this system was designed to allow content creators on the site upload their own help videos to provide support to our users. Some challenges I needed to solve were effectively organizing the home, category, and help video page structure, identifying different user scenarios (e.g. searching for specific video titles vs looking within a category) and whether my design would support it, and also making sure my design could support various edge cases based on different user inputs.
Research
Identifying core page elements and critical discovery pathways
I first did a UX audit of various competitors within the industry to see how they approach this problem and highlighted different components I’d like to bring to this design and also identified elements I’d like to avoid. I then created a user flow and information architecture to validate that the organization and hierarchy of these pages made sense for various different scenarios.
This also helps me have clearer communication with the engineering team and stakeholders so they understand exactly how different features should work and how certain elements would behave in a dynamic setting.
Design
Keeping our focus on usability first through UX best practices.
After finishing my research, I started sketching out how the home, category, and help video pages will look, and then started using Figma to mock up all the pages, elements, and components I created and designed. My focus was on the functionality and usability of these pages so after I finalized the wireframes with the Sr. UX Designer, I handed it off to the visual design team to take to hi-fidelity.
Home Page

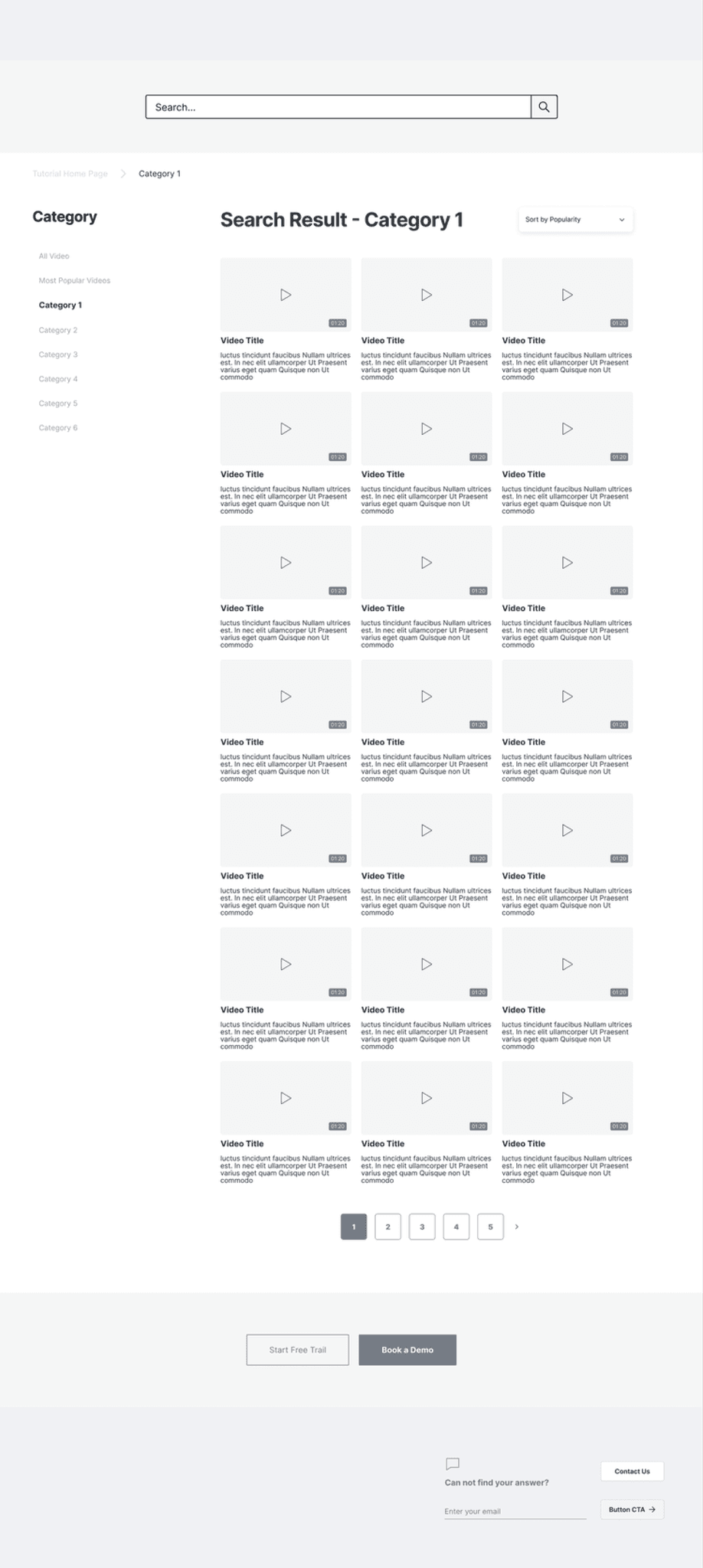
Category Page

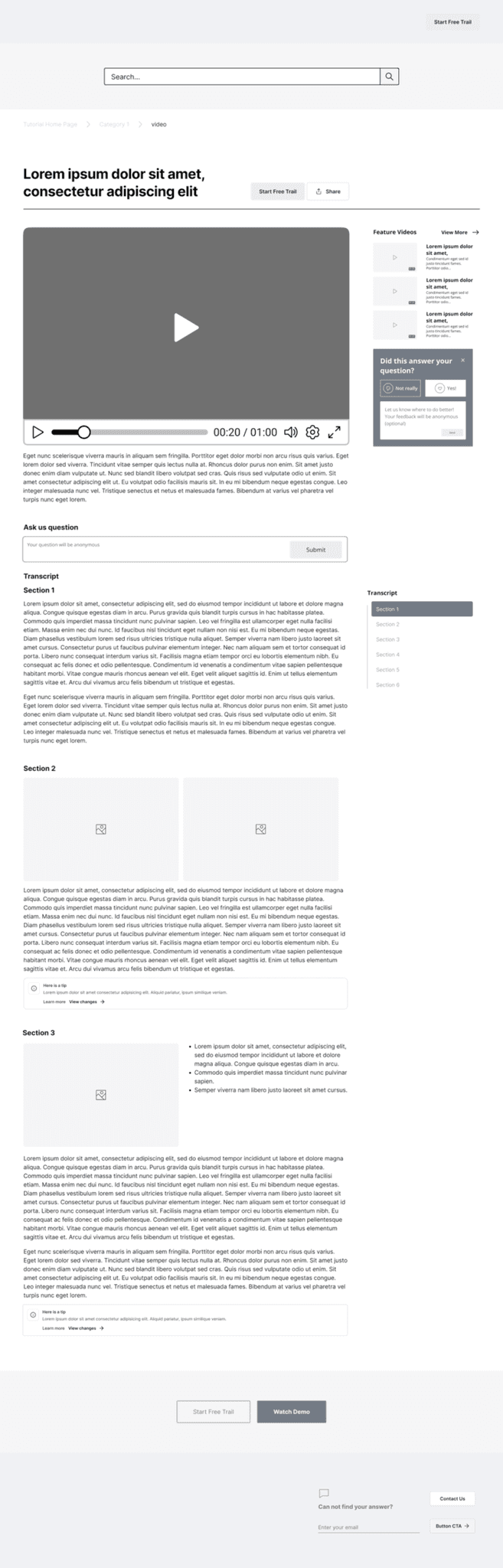
Video Page

Wrapping Up
Some lessons learned
Keep iterating to simplify the experience - Showing irrelevant experiences to a user will increase cognitive load and make it more likely for them to exit the experience without success. I had to think carefully about what elements to include in the help video pages to not overwhelm users.
Designers serve as a bridge to connect users, businesses and technology - There are many different creative ways to approach and solve the problem for our users. Still, at the same time, as a designer, it is our job to make sure my design fits in the limitations of other partners like engineering.
Learn from the best and the worst - When researching competitors, see HOW they do it and WHY they do it. The projects I worked on were not unique and I was able to leverage a lot of learnings from existing examples.
Let's Create Together
evelynhuang.job@gmail.com